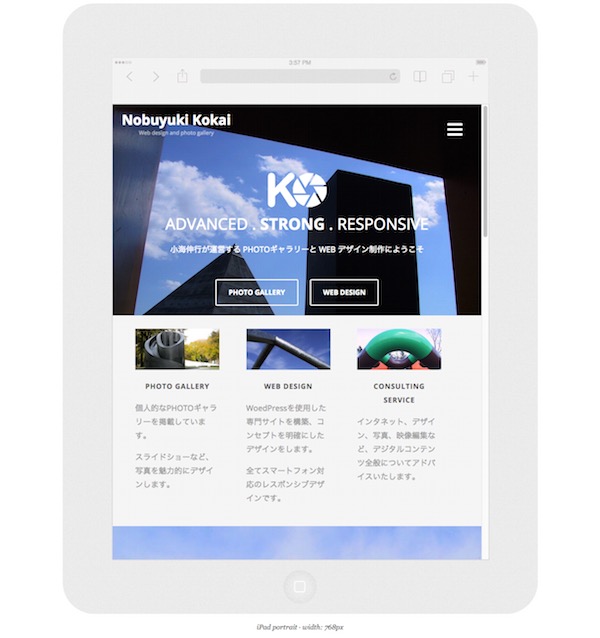
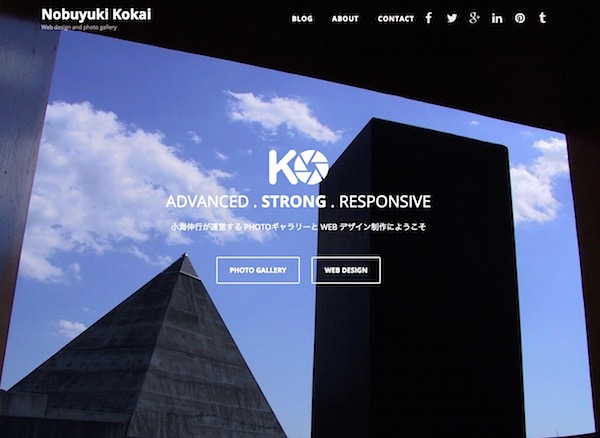
いまや Webサイトは、パソコンより「タブレット+スマートフォン」で観ることが多くなりました。ホームページもレズポンシブ・Webデザインが主流となり、無料や有料の優れたテンプレートが数多くあります。


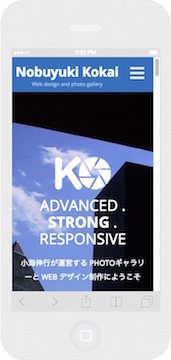
パソコン(PC)画面では、上記のように表示されていたホームページも、スマホではメニューや画像、テキストなどのレイアウトが変化します。
いまスマホ画面も大型化しており、縦横でも変化するレスポンシブ・Webデザインは必須の時代になりました。
2015年4月21日、世界中で一斉に google検索のアルゴリズムに「スマホ対応」が含まれました。スマホ対応にする事をモバイルフレンドリーと言います。
Webデザインには、モバイルフレンドリーが求められています。
- レスポンシブ・シュミレータ(responsinator.com)
- PageSpeed Insights(Google)モバイルフレンドリー
映像や画像、テキスト、音声情報は、あらゆる画面サイズのデバイスに対応するのが「人に優しい」と言えます。
テクノロジーと信号圧縮技術、HTML/Web規格の進展は、確実により簡単に、そして「人が観る時間や場所の制約」を無くする方向に向かっています。